首先在網頁 中插下列 html 碼
因為 部落格會偷吃我的原始碼 Q-Q & 打亂排版。
原始碼也可以參考下圖。
原始碼也可以參考下圖。
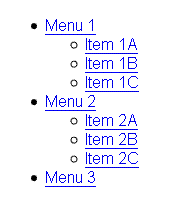
這時我們使用 FireFox 來預覽效果如下:
但其實這不是我們要的效果,
所以我們新增CSS樣式,在網頁中...
ul#menu{
width:600px;
margin:0 auto;
}之後,我們再看一下加入CSS後網頁的效果, 抱歉好像有一點看不出效果XD,因為只有顯示的位置改變而已。
從原本在網頁的最左邊,改成置中而已。
我們再次於 CSS 中加入
ul#menu li{
position:relative;
float:left;
}則我們在看一下網頁的效果,
您會發現,有些微的不同了。
如果,妳覺得 ul li 前面,那個圖示很討厭
你可以在css中加入
ul{
list-style-type:none;
}再看一下網頁效果,您會發現那些討厭的圖示都消失囉!!

由於我們要做成按鈕的效果,所以我們不希望有連結的感覺
所以我們在 CSS 中加入下列文字,
text-decoration:none; <---- 來取消文字下方的底線
background:#FF6633; <---- 將按鈕改成橘色背景
color:#FFFFFF; <---- 文字改成白色
ul#menu li a{
text-decoration:none;
background:#FF6633;
color:#FFFFFF;
}我們來看一下效果:
如果您覺得按鈕的背景色太小,都緊貼著字,
您可以在 CSS 中多一列留白
padding:上 右 下 左;
ul#menu li a{
text-decoration:none;
background:#FF6633;
color:#FFFFFF;
padding:0px 25px 10px 0px;
}我們來看一下效果。 應該可以發現 Menu 橘色的範圍變大了
既然是按鈕,我們希望當使用者把滑鼠移上去時,會改變顏色
這時我們就可以在CSS中加上
ul#menu li a:hover{
background:#009933
}如此當滑鼠移過該連結後,會將底色變成綠色。
如下圖所呈現的效果。
既然我們想達成下拉式選單的效果,
所以我們必須將第 2 層目錄藏起來。
我們可以在 CSS 中加入下列屬性, 將第二層的目錄藏起來。
ul#menu li ul{
display:none;
}效果如下圖,我們已經成功的將第2層的目錄藏起來了。

那如何將第2層呼叫出來呢?
我們需要替 CSS 檔案加入下列屬性,
ul#menu li:hover ul{
display:block;
}上述CSS的意義是,當 menu 下層的 li 有滑鼠移過時,將 ul 設定為顯示。
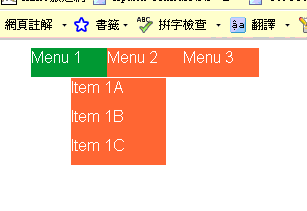
就可以達成如下圖的效果,當滑鼠移過 Menu 1 時,其下的子目錄會顯示。
但我不希望,當滑鼠滑過 Menu 1 時,Menu 1 和 Menu 2 會因為子選單的出現,而被撐開耶。
而且.... 子選單會和父選單重疊耶,有點奇怪。
如果要解決上述的問題,可在我們得回頭修改 CSS 的屬性。
將
ul#menu li ul{ display:none;
}改成下列,將其定位方式改成 absolute。 並距離上面有 30px 的距離。
ul#menu li ul{ display:none;
position:absolute;
top:30px;
left:0;
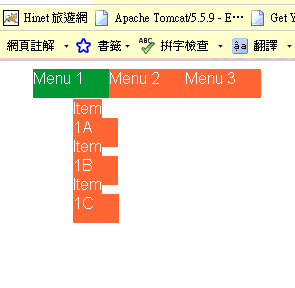
}我們可以看到如下圖的效果
可是... 字都擠成一起了耶
這時我們又要回頭修改 CSS 的屬性了。
我們必須將
ul#menu li a{ text-decoration:none;
background:#FF6633;
color:#FFFFFF;
padding:0px 25px 10px 0px;
}改成
ul#menu li a{ text-decoration:none;
background:#FF6633;
color:#FFFFFF;
padding:0px 25px 10px 0px;
display:block;
float:left;
}並新增 給子選單一個想要的寬度 !!
ul#menu li ul li a{ width:70px;
}這樣會有下面的效果...
@ 如果您是希望第二層選單不是垂直的排列,而是一樣是採水平的。
你可修改將 position:relative; 刪除。
ul#menu li{ position:relative;
float:left;
}改成
ul#menu li{ float:left;
}如此,變成下列的效果
好的,利用CSS來實作下拉式選單的教學大概告一個段落了
相信您一定可以利用以上的教學為基礎,
利用更多的 CSS 技巧,
來美化您所設計的下拉式選單喔。
p.s
您知道的以上的範例全都是在 fireFox 下測試
如果妳一直跟著小橘做,你會發現.....
IE 在第2層選單無法顯示耶, 因為 IE 6 只支援 A 這個元素的 hover 效果所以如果您要使用 IE 6 or 其他 IE 的瀏覽器 ,
需要特別的處理
<處理的方式待續..... 還沒寫 XD>
本教學,最終的 css 內容
ul#menu{ width:600px;
margin:0 auto;
}
ul#menu li{
/*position:relative;*/
float:left;
}
ul{
list-style-type:none;
}
ul#menu li a{
text-decoration:none;
background:#FF6633;
color:#FFFFFF;
padding:0px 25px 10px 25px;
display:block;
float:left;
}
ul#menu li a:hover{
background:#009933
}
ul#menu li ul{
display:none;
position:absolute;
top:38px;
}
ul#menu li:hover ul, ul#menu li.hover ul{
display:block;
}
ul#menu li ul li a{
width:70px;
}











沒有留言:
張貼留言